はじめに
タイトルをすごい悩みました.今回紹介することを一文で書くと,
「WordPressのカスタムWiget(ウィジェット)機能を使って,ページがロードされるたびにランダムに名言が表示されるシステムを実装した」
です.
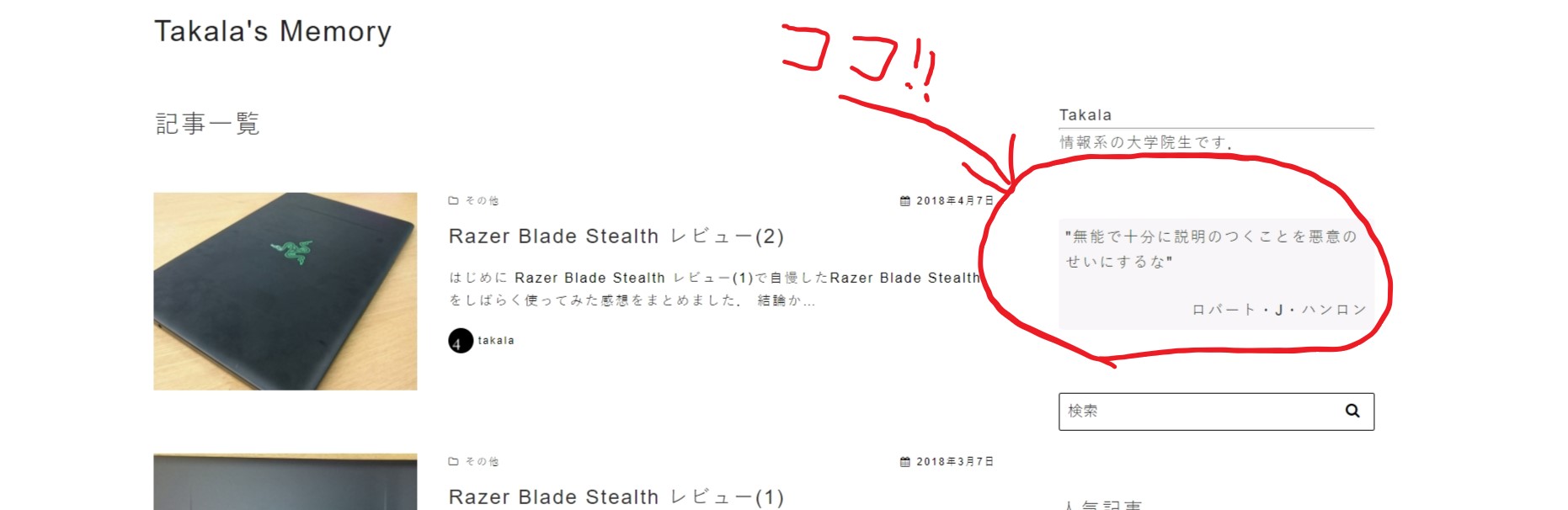
右側に見えているやつですね!ロードされるたびに名言が更新されます.(この後も少し調整するので,画面の向こうのみんなが見ているのと下のスクショは少し違うかも!!)

使った武器はこんな感じ.
- HTML
- Javascript
- CSS
- CSV
なぜCSVが登場するかについては後述します.ちなみに著者は,フロントエンド素人です.とりあえず思い通りのものが動いてうれしいです.
tl;dr
- ページロードするたびにランダムにテキストを表示するコードをHTMLとJavascriptで実装した
- テキストのネタはお気に入りの名言
- WordPressのカスタムウィジェットとして記述した
- 名言データベースはCSVで保持し,WordPressのメディアライブラリにおいた
動機
このブログなんですが,実はキャッチフレーズがまだないんですね.いろいろ考えてるのですが,なかなか良いセンテンスがないなあという状況です.
でそんな話を友人のNoah氏としてたら,「ランダムとかにしてもおもしろいよね~」なんてことになりまして,じゃあ実装してみるかーと思った次第です.
さすがにキャッチフレーズがコロコロ変わるのはサイトとしてどうなのかと思い,別の場所(サイドウィジェット)におきました.
作業は楽しかったので紹介したいと思います.「論文書けねーーーー」となっていたので良い気分転換になりました.(今もブログの方は手が動くけど,論文の方は筆が進んでいません...)
おまけ:Noah氏のブログです.よろしく!
第一の課題
そうね.いや,アルゴリズムは簡単なのよ.
問題はデータベースどこにおくん????
ってことですよね.
<当時の思考回路>
WordPressを置いているレンタルサーバにjsonとかでアップロードしてもいいんだけど,なんかスマートじゃないよな.せっかくCMS使ってるのになあ....
..
画像はメディアライブラリにドラッグ&ドロップでアップロードできるんだよなあ...
..
ん?
..
jsonも投げれるんじゃね?

なるほど.だめか....まあCSVはどうかなー...

いけた!!!
実装
ということで,CSV形式で名言データベースを作って,メディアライブラリに入れておくという技を使うことにしました.
改めて手順を整理すると以下のようになりす.
- HTMLで
<p>タグをあらかじめ記述しておく - Javascriptでcsv読み込む
- ランダムに名言を選んで,
getElementByIdとinnerHTMLで<p>タグの要素を書き換える
さっそく実装していきます.<body>のほうはこんなもんでいいでしょう.適当にidをつけておきます.
<!--html-->
<body>
<div class="random-text">
<p id="text" align="left"></p>
<p id="author" align="right"></p>
</div>
</body>
Javascriptの方はこんな感じで書きました.基本的にすべての挙動をコメントしているので,コードを読めばわかると思います.
Javascriptのお作法がよくわからないので,玄人さんには汚いコードに見えると思いますが許してほしいです.
CSVの読み込みについては,JavaScriptでCSVファイルを読み込む方法 | UX MILKを参考にしています.
function getCSV(){
var req = new XMLHttpRequest(); // HTTPでファイルを読み込むためのXMLHttpRrequestオブジェクトを生成
//アクセスするファイルを指定
req.open("get", "CSV投げたところのURL", true);
req.send(null); // HTTPリクエストの発行
// レスポンスが返ってきたらconvertCSVtoArray()を呼ぶ
req.onload = function(){
render_text(req.responseText); // 渡されるのは読み込んだCSVデータ
}
}
// 読み込んだCSVデータを二次元配列に変換し,ランダムに表示
function render_text(str){ // 読み込んだCSVデータが文字列として渡される
var result = []; // 二次元配列を入れるための配列
var tmp = str.split("\n"); // 改行を区切り文字として行を要素とした配列を生成
//乱数を生成
var random = Math.floor( Math.random() * (tmp.length-1));
result = tmp[random].split(',');
//id取得
var p_text = document.getElementById("text");
var p_author = document.getElementById("author");
//要素書き換え
p_text.innerHTML = '"' + result[0] + '"';
p_author.innerHTML = result[1];
}
getCSV(); //実行
CSVの中身はこんな感じです.utf-8じゃないとうまくいかないので注意が必要です.センテンスの中にカンマがあるとまずいかも.
あきらめたらそこで試合終了ですよ・・・?,安西先生(SLAM DUNK)
ぼくドラえもん,ドラえもん
んちゃ,アラレとまあ,こんな感じで実装できました.
メディアライブラリのCSV読めるんですねぇ...なんか裏技感ありますね.
Javascriptも簡単にかけたのでよかったです.
最終的なコード全文は以下の通り.これをカスタムHTMLのウィジェットに張り付けて,CSVをメディアライブラリに投げてやればたぶん動きます.(著者の環境では動くけど,環境によってはセキュリティ系ひっかかるかも.)
<!DOCTYPE html>
<html>
<style>
div.random-text{
background: #f5f5f5;
width: 100%;
padding: 2%;
border-radius: 2% 2% 2% 2%
}
</style>
<body>
<div class="random-text">
<p id="text" align="left"></p>
<p id="author" align="right"></p>
</div>
</body>
<script type="text/javascript">
function getCSV(){
var req = new XMLHttpRequest(); // HTTPでファイルを読み込むためのXMLHttpRrequestオブジェクトを生成
//アクセスするファイルを指定
req.open("get", "https://takala.tokyo/takala_wp/wp-content/uploads/blog_text.csv", true);
req.send(null); // HTTPリクエストの発行
// レスポンスが返ってきたらconvertCSVtoArray()を呼ぶ
req.onload = function(){
render_text(req.responseText); // 渡されるのは読み込んだCSVデータ
}
}
// 読み込んだCSVデータを二次元配列に変換し,ランダムに表示
function render_text(str){ // 読み込んだCSVデータが文字列として渡される
var result = []; // 二次元配列を入れるための配列
var tmp = str.split("\n"); // 改行を区切り文字として行を要素とした配列を生成
//乱数を生成
var random = Math.floor( Math.random() * (tmp.length-1));
result = tmp[random].split(',');
//id取得
var p_text = document.getElementById("text");
var p_author = document.getElementById("author");
//要素書き換え
p_text.innerHTML = '"' + result[0] + '"';
p_author.innerHTML = result[1];
}
getCSV(); //実行
</script>
</html>
おわりに
ふざけた内容ですいません.作業時間も90分でした.ブログに文字起こしする方が時間かかってます.
ただ制約条件下で,できるだけさぼって,望みのものを実装するというプロセスは楽しいですね.
フロントエンドの勉強も少しできたのでよかったです.では!おやすみなさい!
2